

The debugger can now pretty print files, especially useful when dealing with minified sources. This is because the JavaScript event loop is paused while on a breakpoint. However, like the Chrome devtools, if you use await while paused on a breakpoint, you'll only get a pending Promise back. You can use await at the top level in the debug console. Note that you can use and modify properties on the $returnValue, but not assign it to-it is effectively a const variable. On a function's return statement, you can use, inspect, and modify the $returnValue.
#DEBUG NODE JS VISUAL STUDIO CODE CODE#
You can expect better suggestions for more complex expressions than VS Code was able to handle before. Better autocompletion in debug consoleĪutocomplete in the debug console has been significantly improved. When debugging web apps, you can configure instrumentation breakpoints from VS Code in the "Browser Breakpoints" view. If you'd like, you can enable this for all terminals, or disable it, by setting to always or off, respectively. Automatic browser debuggingīy default, any links you click through the JavaScript debug terminal ( Debug: Create JavaScript Debug Terminal command) will open in debug mode. You can configure where and if the code lens is displayed in the setting. You can debug npm scripts by clicking the code lens shown in the package.json, or by running the Debug: Debug NPM Script command/

The profile information collected through VS Code is sourcemap-aware. You can capture and view performance profiles natively in VS Code, by clicking on the ⚪ button in the Call Stack view, or through the Debug: Take Performance Profile command. In the previous debugger, you had to remember to add the -inspect flag when you ran a command, and couldn't hit breakpoints early in the program since attachment was asynchronous. You can also create a one-off terminal for debugging via the Debug: Create JavaScript Debug Terminal command. Once enabled, you can toggle Auto Attach by clicking the Auto Attach: On/Off button in the status bar on the bottom of your screen. Next time you run a command like npm start, we'll debug it. If auto attach isn't on, you can run the command Debug: Toggle Auto Attach to turn it on. You can debug any Node.js process you run in the terminal with our revamped Auto Attach. While debugging workers, you can also step through postMessage() calls. In browsers, service workers, webworkers, and iframes will be debugged as well. In Node.js, child processes will automatically be debugged. Here are a few new features that js-debug brings: Debug child process and workers

In js-debug we aim to provide rich debugging for modern applications, with no or minimal configuration required.

The nightly build runs at 5PM PST on each day that there are changes ( see pipeline).
#DEBUG NODE JS VISUAL STUDIO CODE INSTALL#
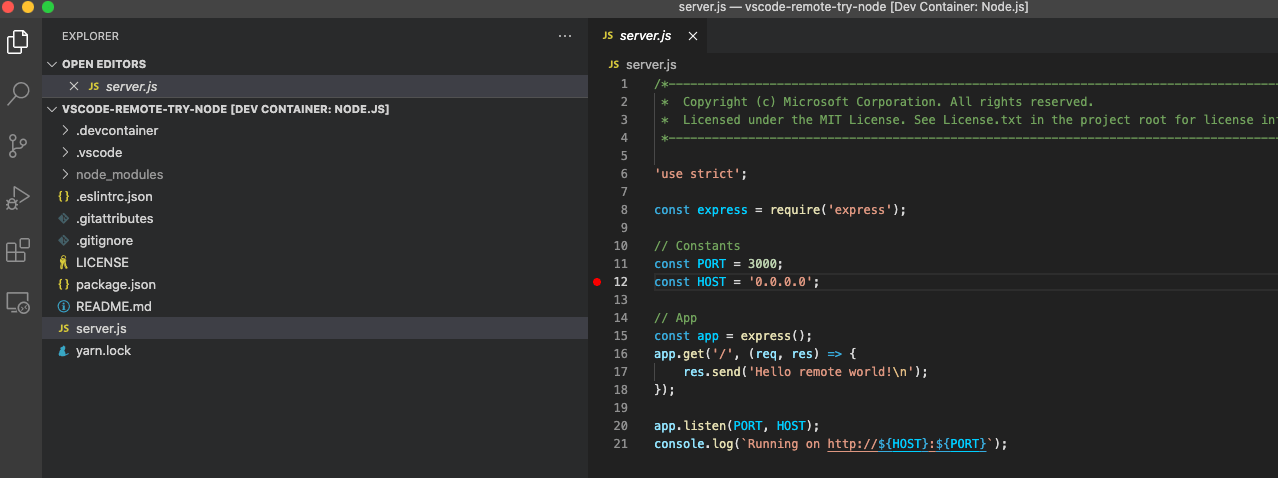
The shipped version of VS Code includes the js-debug version at the time of its release, however you may want to install our nightly build to get the latest fixes and features. It has been the default JavaScript debugger in Visual Studio Code since 1.46, and is gradually rolling out in Visual Studio proper. It debugs Node.js, Chrome, Edge, WebView2, VS Code extensions, and more. The documentation on VS Code debugging is quite robust, too, so I recommend you take a look at this.This is a DAP-based JavaScript debugger. This will bring up the debugging console for your ad hoc debugging commands. You can either click that or just do a command palette search ( Ctrl + Shift + P) for Debug: open Console. In the debugging view, there's a little icon right next to the configuration that you're using that looks like the CLI character. One of the more used functionality parts of debugging in VS Code is the debug console. You can also see the Variables window here to see the values of the variables (local/global/closure/etc.). That window includes the callstack and you can double-click the different frames to navigate through the corresponding source. In order to go to the "debugging" view, you can either click the "bug" icon on the left or hit Ctrl + Shift + D. When debugging with Visual Studio Code, there are many things you can do when you hit a breakpoint.


 0 kommentar(er)
0 kommentar(er)
